Orchestre national d'Île-de-France


L'orchestre national d'Île-de-France voulait faire évoluer leur site internet. Cette volonté de renouveau intervenait logiquement sur un site réalisé quatre ans plus tôt et également en concordance avec leur nouvelle identité de saison (réalisée par l'agence Belleville). Après le site mobile réalisé l'an dernier, c'est en toute logique qu'ils nous ont confié cette tâche, à Omer Pesquer et moi.
La difficulté était conserver la structure et les bases de données existantes tout en préparant leur évolution vers de nouveaux standards. Le HTML5 étant souple, nous avons réussi cela en moins d'un mois. Notre volonté a aussi été de s'orienter à la manière d'un responsive design vers des écrans différents. Nous continuons de faire la part belle au desktop, pour un site souvent consulté dans le confort d'un bureau ou à domicile. Sa structure est fluide et son contenu se recompose en fonction de la taille d'écran sur lequel il est consulté, ainsi il sera confortable sur un écran de tablette mais encore plus sur un large écran d'ordinateur de bureau. Par ailleurs, les smartphones disposent d'une version mobile, avec un contenu éditorial plus adapté. Nous avons cependant considéré les tablettes tactiles en nous orientant aussi sur des boutons et menu larges. Dans tous les cas, nous voulions un design sobre, au fonctionnement évident.
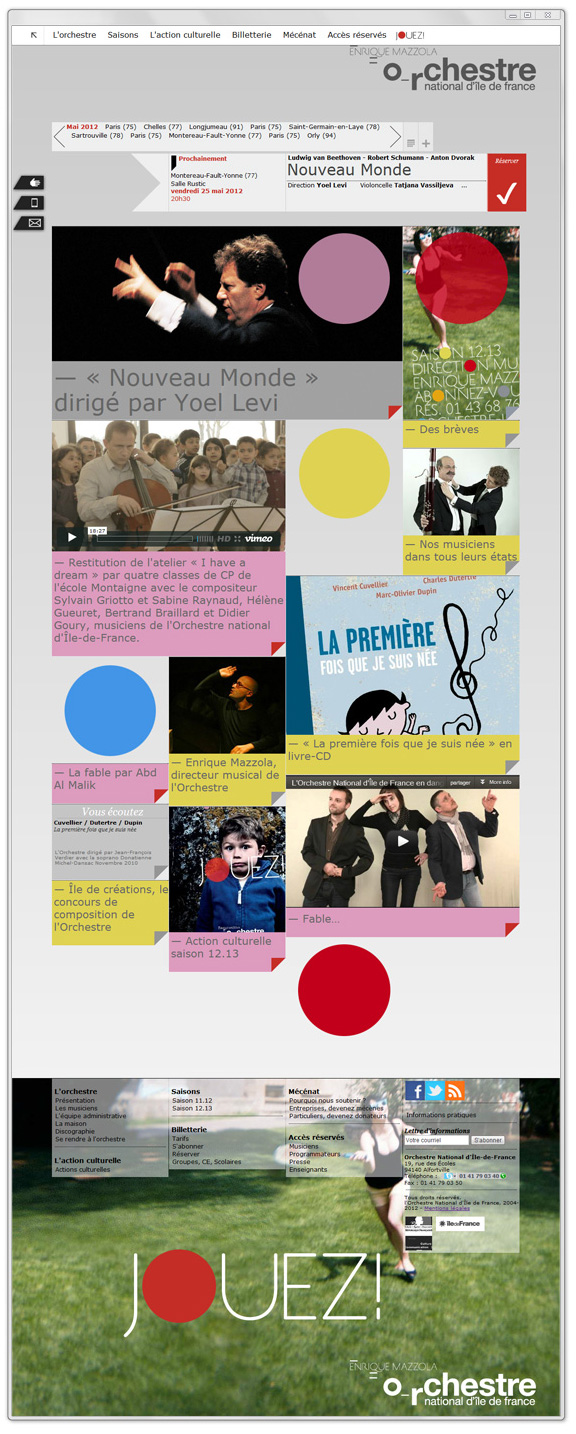
Page d'accueil avec et sans le menu déployé.
« ça se joue près de chez vous ».
L'un des impératifs était de conserver le bandeau d'accès direct à la programmation actuelle et future de la saison, jusqu'à la réservation de billet, quand elle est disponible. La particularité de l'Orchestre national d'Île-de-France étant justement de se produire dans toute l'Île-de-France, nous avons choisi de mettre cette information en évidence, au choix pour l'utilisateur de sélectionner son département. Aussi en recherchant quel signe pourrait signifier la notion de réservation, il a s'agit, en définitive, de trouver le design d'un « billet numérique ».
Par ailleurs nous voulions que les éléments de navigation arborent une identité visuelle « neutre », boutons et menus sur des tons de gris, à-plats ou dégradé. Ceci permettant de donner une large part visuelle à l'actualité de l'institution et aux autres éléments colorés, dérivés de son identité visuelle de saison.
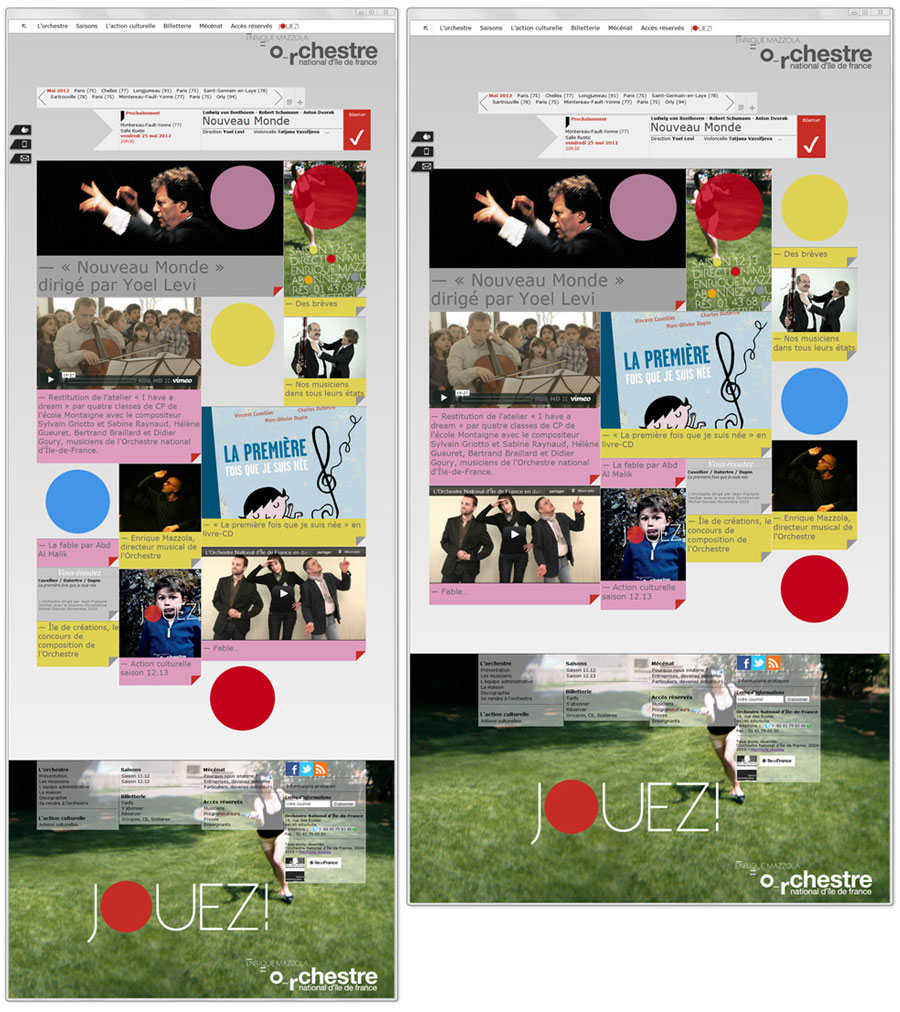
Page d'accueil avec contenu recomposé en fonction de la taille de la fenêtre du navigateur ou de l'écran.


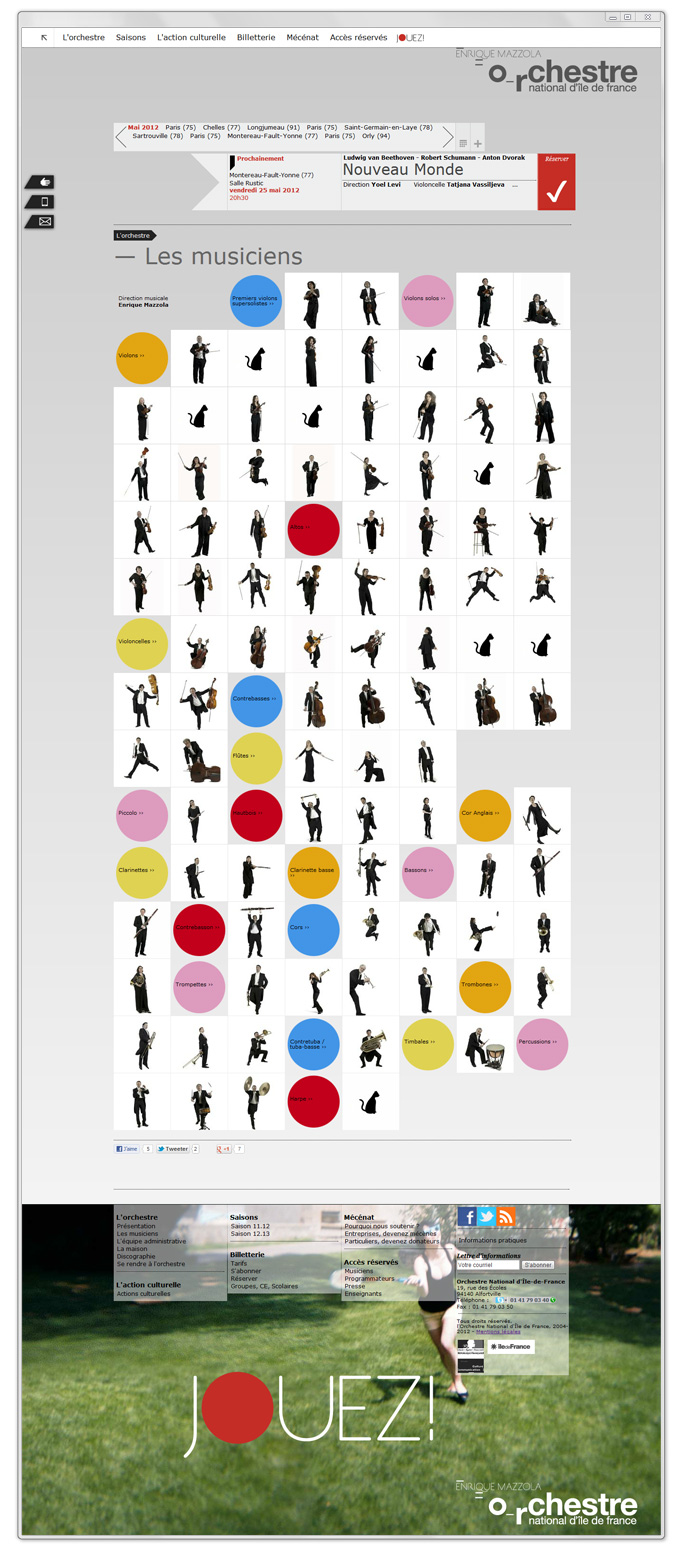
La page de présentation des musiciens.

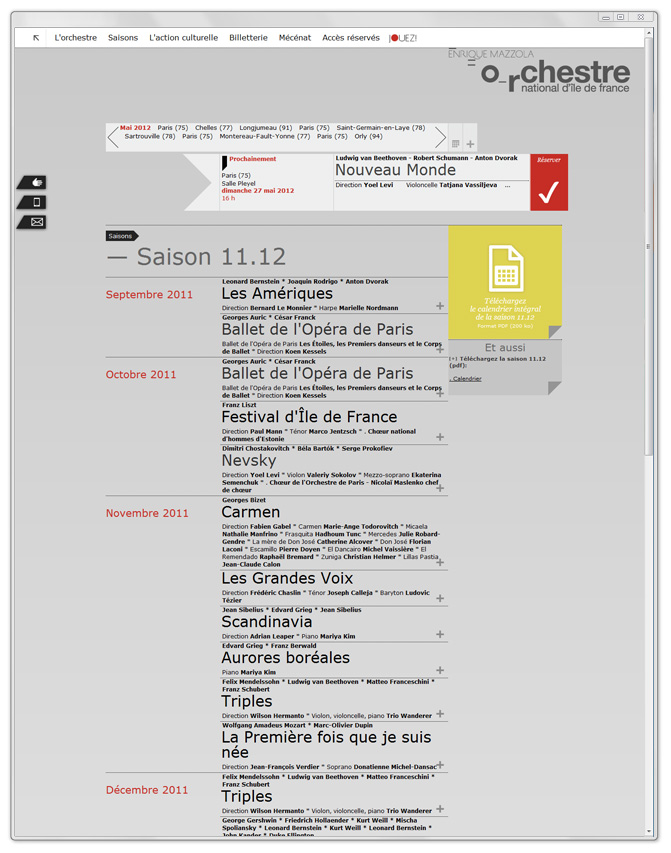
La page du programme entier de la saison, menant au fiches spectacles.