Orchestre national d'Île-de-France


L'orchestre national d'Île-de-France voulait à nouveau faire évoluer son site web. Sans nécessairement revoir son ergonomie fonctionnelle générale, ni la stratégie de positionnement web. Sans pour autant non plus s’éloigner totalement de la ligne graphique conçue pour ses saisons par l'agence Belleville, l’orchestre désirait faire évoluer sa ligne graphique institutionnelle et sa communication de marque, essentiellement digitale. On ne change pas une équipe qui gagne, c’est donc à nouveau Omer Pesquer et moi qui avons conduit ce projet.
Les changements ergonomiques opéré sont surtout sur les proportions d’éléments qui ont cette fois été orientés vers le tactile. Nous avons donc refondu le design pour s’adapter à des zones d’action larges sans pour autant perdre de vue le confort d’un usage sur grand écran desktop. Nous avons également effectué une refonte technique des menus pour être polyvalents quel que soit l’environnement de consultation.
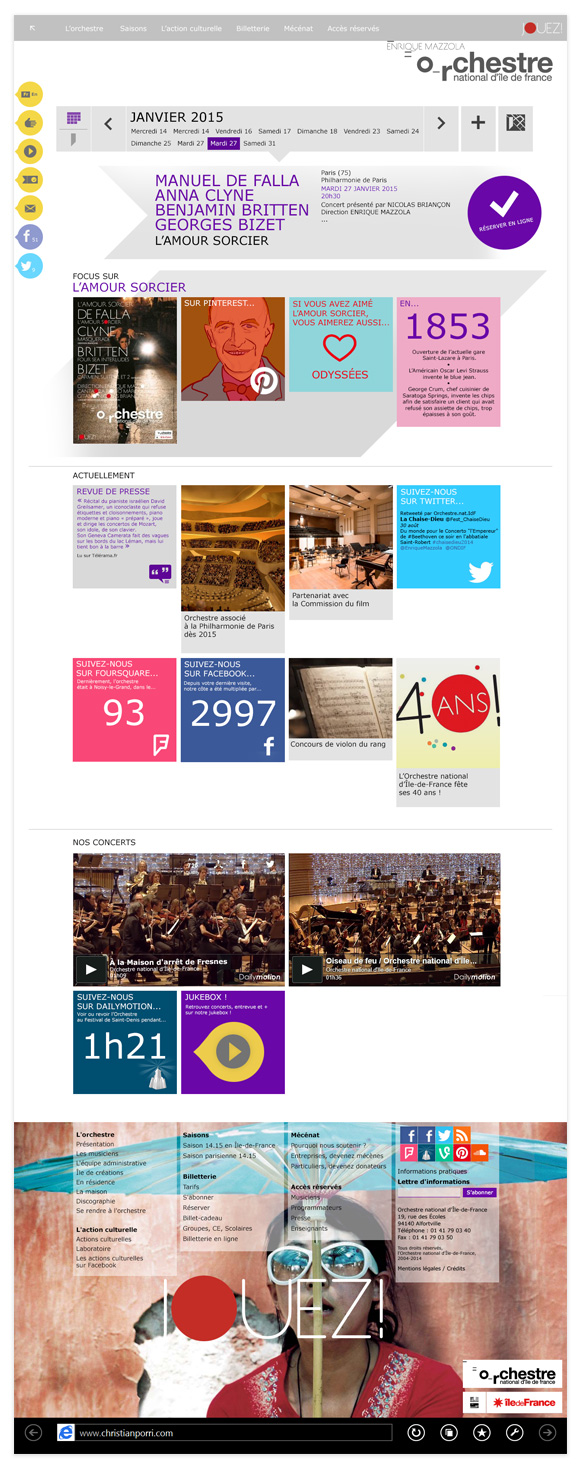
Page d'accueil sur un navigateur plein écran de tablette, puis avec son menu déployé, sur un exemple de mode fenêtré.
Le site précédent gardait encore des références au print par un aspect magazine. Ici, nous avons abandonné les gris et camaïeu pour aller vers des couleurs pures et lumineuses et des pictogrammes de grande taille.
La stratégie générale est restée la même. Nous préférons toujours une stratégie adaptative + responsive. Quoiqu’on en dise, le desktop reste un environnement de consultation privilégié, question confort...
Notre responsive est basé, non pas sur une taille d’écran seulement mais surtout en fonction des conditions d’usage. Ainsi nous privilégions le responsive et tactile pour des tablettes et desktop, donc dans un contexte home + work alors que nous passons sur un site dédié adapté dès lors qu’il s’agit de supports mobiles. Cette mobilité est encore très largement sur de petits écrans, et surtout pour des conditions d’usages spécifiques, dont une bande passante majoritairement faible.
Page d'accueil avec contenu recomposé en fonction de la taille de la fenêtre du navigateur ou de l'écran.

Page concert.

Les réseaux sociaux au cœur de l’éditorial
Nous avons longuement discuté avec notre client de la partie éditorial et celui-ci s’est lancé dans une large refonte de sa page d’accueil. L’information institutionnelle reste mais l’information quotidienne est plutôt reportée sur les réseaux sociaux. Ceux-ci font en retour une entrée dans le contenu : ils sont partie intégrante de l’éditorial et plus seulement des liens vers leur sites. Ainsi nous retrouvons les principaux réseaux sociaux sur lesquels est présent l’ONDIF via des modules interactifs éditoriaux.
Script vs humain
Mais plutôt que de proposer un éditorial entièrement automatisé dont le contenu viendrait en partie des réseaux sociaux, via des automatismes. Notre conseil a été d’aller vers un éditorial riche, et conçu sur mesure. Ainsi, l’équipe éditoriale conçoit et rédige son contenu, qu’il s’agisse des informations mais aussi des modules d’animations éditoriale ou de réseaux sociaux, des focus sur les spectacles, etc. Ce qu’elle fait, à la différence d’un script automatisé, avec humour…

La page du programme entier de la saison, menant au fiches concerts.