Sèvres cité de la céramique
 Un site mobile permettant d'accéder
Un site mobile permettant d'accéderà l'essentiel
des informations
depuis son smartphone.
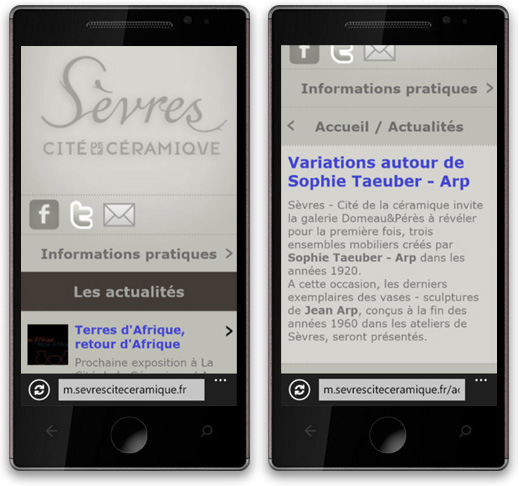
Exemples d'écrans :
Page d'accueil ; page d'affichage
d'une actualité (ici, sans image).
L'affichage est optimisé
pour un positionnement de l'appareil
en mode portrait ou paysage.
Dans une logique de communication électronique mise en place pour Sèvres avec Omer Pesquer, développeur et consultant web, spécialisé dans le domaine des usages numériques des institutions culturelles, il a été décidé de réaliser un site mobile pour Sévres - Cité de la Céramique.
De plus, l'un des aspects phares du design du site institutionnel, à savoir sa barre de navigation n'est plus forcément aussi ergonomique sur un petit écran de 4 pouces.
Il a donc été décidé de restreindre le contenu du site à une consultation plus anecdotique : l'information pratique, horaires, accès, programme et les actualités.
L'importance du logo s'explique par la vocation d'un écran de smartphone à être vu en public, devenant alors un support publicitaire en soi. Le menu de navigation se retrouve donc logiquement en deuxième niveau d'information, permettant une visualisation directe des parties du site mobile.
Le design du site mobile repose évidemment sur un aspect pratique mais aussi « signalétique ».

La plupart des navigateurs mobiles récents affichent les sites « classiques » plus ou moins correctement, cependant le site institutionnel comporte des fonctionnalités avancées de consultation des collections, de notes, de galeries d'objets… Autant de fonctionnalités importantes pour le site de Sèvres dès lors qu'il est consulté dans le cadre d'un intérieur, avec le confort d'un ordinateur de bureau mais qui deviennent caduque lorsqu'il s'agit de consulter ce site depuis un smartphone, dans un lieu public et un environnement moins calme.
Smartphone, smartphones

Une attention particulière a été apportée au fait de pouvoir consulter le site de manière égale sur les principaux systèmes mobiles. Autant en termes de fonctionnalités que de design, nous ne voulions pas adopter un design trop marqué et dicté par des guidelines d'une seule plateforme.
S'adapter a de multiples plateformes demande un effort d'analyse, d'expertise et de design mais c'est la garantie de contribuer à un web mobile accessible à tous.